Afin de développer des thèmes WordPress sur-mesure, il peut être bon de désactiver certaines fonctionnalités natives. Gutenberg est livré avec une pléthore de styles prédéfinis très souvent inutiles si l’on souhaite garder une ligne graphique claire et cohérente pour son image de marque.
Aujourd’hui nous allons nous concentrer sur les filtres duotones de WordPress.
Les filtres duotones
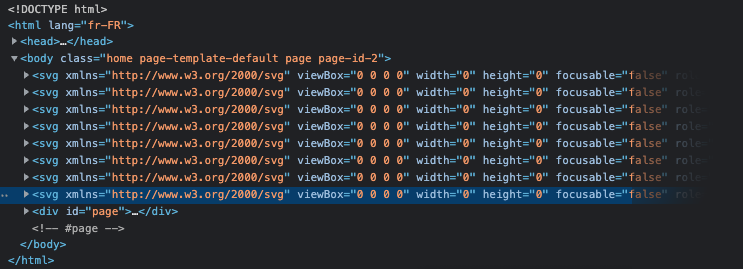
Les filtres duotones de WordPress permettent de modifier les couleurs d’une image au sein du back-office. Pour cela, WordPress charge des images SVG au début de la balise <body>.

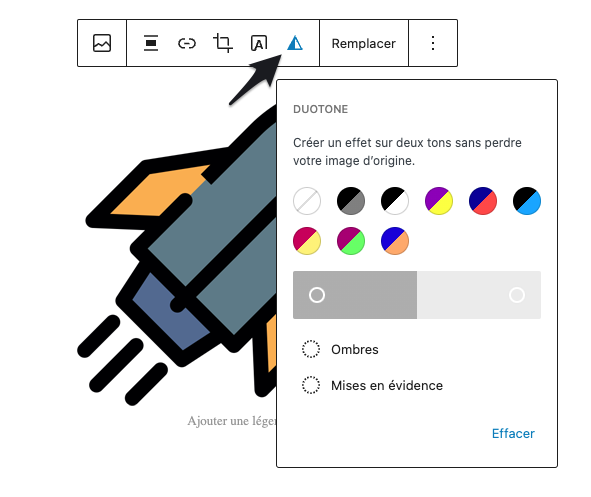
Sur cette capture, nous pouvons constater que 8 images SVG sont insérées. Il s’agit des 8 filtres duotone que l’on retrouve dans le back-office de WordPress lors de l’édition d’une image. Ce sont les filtres duotone par défaut de WordPress :

Comment supprimer les filtres duotone de WordPress sans plugin ?
Étape 1 – Supprimer les filtres par défaut
Afin de supprimer les filtres par défaut (les 8 filtres dont nous avons parlé en introduction) nous allons rajouter une petite ligne de code dans notre fichier functions.php :
remove_action( 'wp_body_open', 'wp_global_styles_render_svg_filters' );Cette ligne permet de ne pas générer les images SVG par défaut dès l’ouverture de la balise <body>. Mais ce code n’empêchera pas un utilisateur de pouvoir appliquer des filtres sur les images. Pour celà : passons à l’étape 2
Étape 2 – Désactiver les filtres duotone dans l’édition d’un article ou d’une page
Si votre thème personnalisé ne contient pas encore de fichier nommé theme.json, commencer par créer ce fichier à la racine de votre thème. Insérez ensuite ces quelques lignes :
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"color": {
"customDuotone": false,
"defaultDuotone": false,
"duotone": []
}
}
}Rechargez votre page d’administration…bingo, vous n’avez plus l’option pour rajouter des filtres à vos images ! Vos clients garderont ainsi un site propre à leur image.
Plus d’info ?
Pour connaitre plus d’information sur cette configuration du fichier theme.json, lisez la documentation officielle.